So... You Want to Make a Website
In the pursuit of better organizing my thoughts, I decided to carve out my own corner of the internet with this very website!
I wanted to have a place where I could write fun documentation with a smidge of humor, while also cataloging the steps I’m taking while I figure out each project. Plus, I can use my silly documentation to write actually good documentation later, so this is a double win.
This is a recounting of my journey setting everything up (updated as I attempt to add new fun customizations) along with some potential tips to help anyone else who decides to follow in my footsteps.
Introduction
I initially thought setting up a web page would be a trivial task, as there are tons of tools already out there for making websites. Heck, several services exist where you can make a one-page portfolio for free, and there are several more full website-builder type services where you pay monthly for them to host your site for you.
The issues I have these solutions are:
- Lack of flexibility. A lot of these sites have set templates and all sites have to follow them in some way. I wanted to be able to edit any element to look any way I want. If my UI looks bad, I want it to be fully my fault!!
look at this!
- Lack of portibility. These providers own the assets used to make websites on their platforms, and typically make migration difficult. This means I can't take my design with me if I decide I want to export the code and change providers. I'd have to rebuild everything if I were to move.
- I want to learn! Using a website builder doesn't actually help me learn front-end development.
 That's so expensive. I doubt what I write will ever be popular enough to justify hosting it for more than free ...and I can't take the design with me if I decide to switch hosts >:(
That's so expensive. I doubt what I write will ever be popular enough to justify hosting it for more than free ...and I can't take the design with me if I decide to switch hosts >:(Although I have some experience using Bootstrap to setup a page using HTML, CSS, and a smidge of JavaScript, I am not very experienced. Making a custom layout with Bootstrap is easy for websites that are not updated often, but that’s not my use case. I need a space where I can word vomit. I’d need to update multiple pages whenever I make a new post, and while I could potentially make a dynamic site that reads my writings from a database, I didn’t want to get into that for this project.
I decided to build my page using Jekyll and host on GitHub Pages. This automates some of the difficulties of setting up a way to neatly display my posts and other musings but also allows me to directly edit the CSS of the page as I get more confident.
Using Jekyll, I’m able to add a new page by typing it out in a markdown editor and run a build command to update the website! But… I can modify the CSS of the site, change how posts are rendered, and have those changes propagate through all of my past posts when I rebuild. I thought this was a perfect balance of custimizability for my use case.
Setting up GitHub Pages
I’ve owned colewentzel.com for over two years, but I never did anything with it. Honestly, when I bought it I wanted to configure a custom email address but DNS records scared me, and I chose the coward’s route of not taking them on.
I bought the domain through Google Domains (now in the Google Graveyard… RIP) and got an email last week about the migration to Squarespace. This reminded me that I had even started this project in the past and gave me the motivation to give it another shot.
Okay, this can’t be too hard. I don’t have experience with web, but I have been programming for the past four years of my life and I know that every programmer’s best friend is ✨documentation✨. My documentation helps me figure out how my own code works sometimes, so surely professional documentation will be helpful here.
So we begin: the GitHub Pages documentation! Seems super straightforward, and frankly it was. All I had to do was set up my repository with the right name, and I was off to the races. I got my “Hello world!” page up and running in a matter of minutes as a subdomain of github.io.
Unfortunately this was the easy part. I don’t want to be http://colewenzel.github.io/. I’ve gotta set up my custom domain, the much more beautiful http://colewentzel.com.
Bespoke Domain
So for some background, browsers actually don’t directly access any URL. When someone types a URL into the address bar, the browser sends a request to that domain’s nameservers and asks for the IP address where that website’s content is located. That IP is returned as a DNS record called an A record.
So I need setup A records that point colewentzel.com to the IP addresses for GitHub Pages. I navigate to my new domain registrar, Squarespace and set up the DNS records. And…
It turns out I forgot that past me actually switched my domain off the default nameservers and migrated to Cloudflare nameservers. So Squarespace can’t edit my DNS records because I’m not even pointing my domain to their address book. Alright, just need to navigate to Cloudflare and set up my DNS records there…
Now we are 100% going to GitHub but my site is not here. Why.
…So I got excited and missed a very important step: setting up the CNAME record for my domain. A CNAME record points one URL to another URL. Say…
flowchart LR
A[CNAME] --> B[URL]
B --> |Nameserver| C[IP Address]
So in my case, I need to set it up like this:
flowchart LR
A[colewentzel.com] --> |is CNAME for| B[colewentzel.github.io]
B --> |Nameserver| C[Github Pages IPs]
I also had to add a file called CNAME to my GitHub repository. Once I did this, my page was properly deployed using GitHub Pages. Anyone could type in my custom domain name and see my beautiful Hello world! :3 text on a white background in all its glory.
Theme Troubles
So being here, this site is obviously NOT just two words on a white background. How did we get here? Jekyll of course!
I followed the Jekyll Quickstart Guide, installed Ruby for Windows and built my site! Once again, clear documentation is magic! Then I googled “jekyll themes” and began to peruse the possibilities.
I landed on the Chirpy theme, which you see now! But the process of getting here was a bit of a rollercoaster. Like… I’m 46 commits in, just to have a skeleton of a website and I have multiple commits that look like the following:
Some of the problems were caused by the theme and the way it’s designed, but most were caused by me not entirely understanding what I needed to do. The process should have been like this:
- Clone the theme to my repo.
- Edit the config files.
- Write a test post.
- Deploy and see my beautiful website.
Instead, I was subjected to this:
flowchart TB
start(decide to make website!) --> clone
edit --> |i want to be able to edit the CSS and need something more robust| clone2
edit2 --> |have trouble deploying to web| clone
subgraph Starter Theme
clone[clone the starter theme to my repo] --> edit[edit the config files]
end
subgraph Full Theme
clone2[clone the full theme repo] --> edit2[set up full theme locally]
end
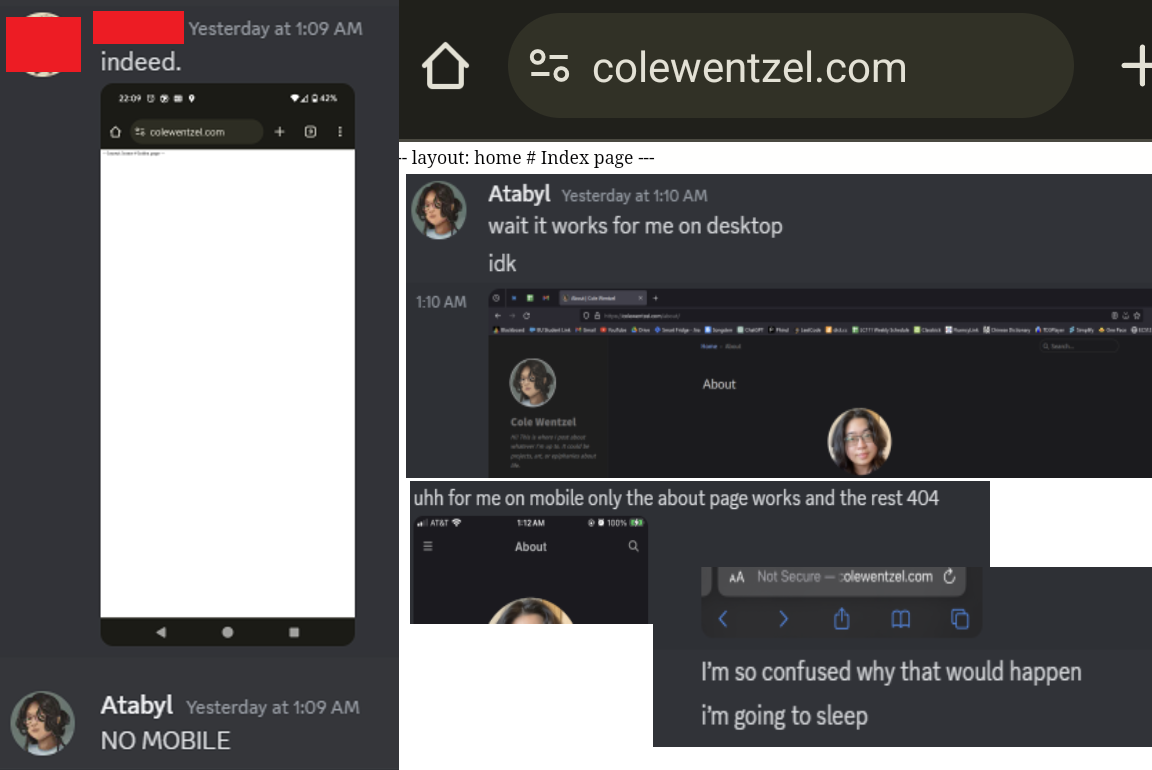
Tragic and frustrating!! I was building on each version of the theme at least twice. A huge issue I was having that I didn’t realize at the time was that Firefox was caching my website, so even though I saw a perfectly working page after updating, my JavaScript was broken. I pushed my page to main and deployed it using deploy from branch: main. It looked good to me. I started sharing it with my friends, because I was very proud of myself. I will let this image of the aftermath speak for me:
Now I had to get back to investigating. In the docs, I’m told to run tools/init. This is a bash script, so I can’t run the build file provided in \tools in Powershell. I switched to Windows Subsystem for Linux (WSL) to run it, and I still got an error -bash: '\r': command not found.
Not great. Terrible in fact. Luckily, Google comes to the rescue again. I saw that Windows style newline characters can cause issues and using dos2unix can make these scripts Unix compatible.
And now it runs, but I get an error. We are failing forward! This time I’m missing @rollup/plugin-babel. Okay, install that and now I’m being told NODE_ENV' is not recognized as an internal or external command, operable program or batch file. Except I can run the command by itself, just not in the bash file. So I go back to the tried and true manual method of reading the code and seeing what it does. And it:
- Checks to make sure all current changes are committed.
- Edits the Github Actions of `.github`
- Removes the example posts.
- Builds the JavaScript assets using npm.
- Tracks the JS assets with git.
- Makes a commit with the changes and pushes to the repo.
So I did these things. Additionally, I saw that I should set the repo to use Github Actions to build instead of building from a branch. So I set it up, pushed the changes and… nothing. My GitHub actions workflows weren’t starting. But any update to the default branch should trigger the workflows.
I took a look at the workflows and realized they were set to trigger on a push to master but my default branch was called main. GitHub renamed its default branch from master branch to main in 2020, so I needed to update the workflows to accommodate this change (though I also could have renamed the branch).
1
2
3
4
5
on:
push:
branches: ["master"]
...
And after pushing this change… the website finally deployed. I checked it on Edge, Chrome, and Safari now that I knew Firefox was showing me a cached version and I confirmed that it had indeed deployed correctly.
Conclusion
So for all my efforts, I now have an empty site. But it works. And it should be easy to maintain and add to from now on. Hopefully when you read this, it’s less empty.
I wish that this wasn’t such an ordeal, but I’m glad that I got it working and I’m proud of myself for getting through it. Plus, now I can help some of my friends who are using website-builders migrate if they want to, or at least set up custom domains.
And for anyone who wants an encore:
Bonus Sidequest: Setting up Email
Something cool about having your own domain name is being able to set up a cool custom email address so people can reach you at something like [email protected] instead of something boring like [email protected]. I obviously wanted to achieve this ultimate bragging right.
And this was actually one of the easier things to set up and I have it working at no cost to me. Cloudflare offers free email routing and it’s set up through MX type DNS records. An MX record directs email to a mail server, so I set up records that direct any mail coming in to colewentzel.com to Cloudflare’s mail servers. Then through my Cloudflare dashboard, I setup an email address and a forwarding address. So now I can receive emails at my address but Cloudflare doesn’t let a user send any emails.
To send emails, I’m borrowing Google’s SMTP servers. The process to do this is detailed under Option 2 on Google’s support website, but the gist of it is there is an option in gmail to send mail as using an alternative address. You set the SMTP server as smtp.gmail.com and use your Google credentials as the username and password.
And while this is what I was most afraid of originally, it posed me no troubles. Cloudflare even shows me the status of emails received at colewentzel.com. So I guess I can say I accomplished my original goal and more.